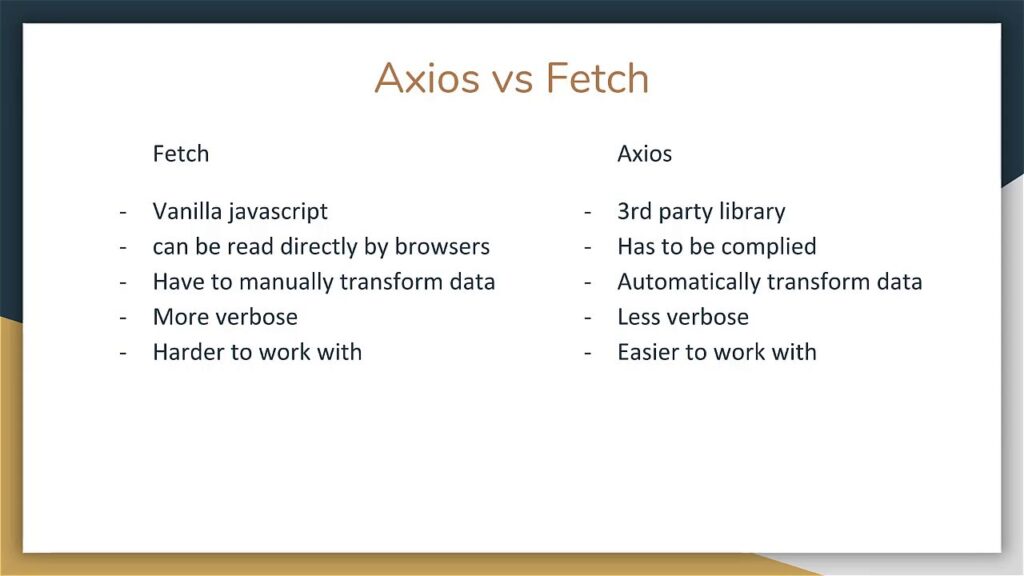
- Axios always need to import, It is an external library.
- Import axios from ‘axios’;
- Fetch is inbuilt and it is raw method.
- Use get Method of AXIOS to get data.
- const r = axios.get(url);
- It is prommisable so we use await with it.
- const r = await axios.get(url);
- Result from axios will be always formatted so we can use result directly.
- r.data[0].execuse.
- Result from fetch is not formatted. We need to format result.
- So we have to convert result in JSON.
- const r1 = await fetch.get(url);
- const json = await r1.json();
Using POST method in Axios is easier then fetch.
* In Axios we only need to change ‘get’ with ‘post’ and add body in second parameter.
const r = axios.post(‘url’,{‘name’:’aaa’});
* In fetch we have to define a ‘post’ method, need to convert body in string.
const r1 = fetch(url,{
method:’POST’,
body: JSON.stringify({name:’aaa’});
})
* so, fetch is complex then axios.